The bliss rest service provides a REST API for bliss that can be used to provide remote access to BLISS. The API documentation is available here: Rest API documentation
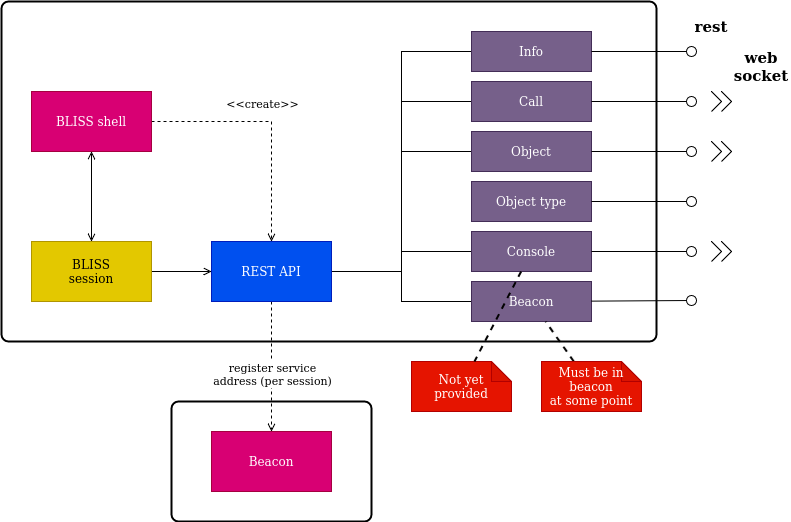
Overview¶

The service is created at the start of a BLISS session, and for each of them.
It exposes a set of entry points which can be used to interact with the BLISS session.
- Access to general information about the session
- Access to objects and change events (
roby,bsh…) - Access to available object types (
motor,shutter…) - Access to yaml file configuration
- Call functions
Setup¶
Declare REST configuration¶
First you have to declare that the session have to expose a REST service.
For the demo session it’s already the case, else you have to declare
such rest key in the yaml file of your bliss session.
- class: Session
name: demo_session
rest:
port: auto
cors: true
iosecret: 'foobar2000'
debug: false
Launch demo session¶
Then you have to start the infrastructure and the bliss session.
For the demo session in can be done this way
bliss-demo-servers
export BEACON_HOST="mycomputer:10001"
export TANGO_HOST="mycomputer:10000"
bliss -s demo_session
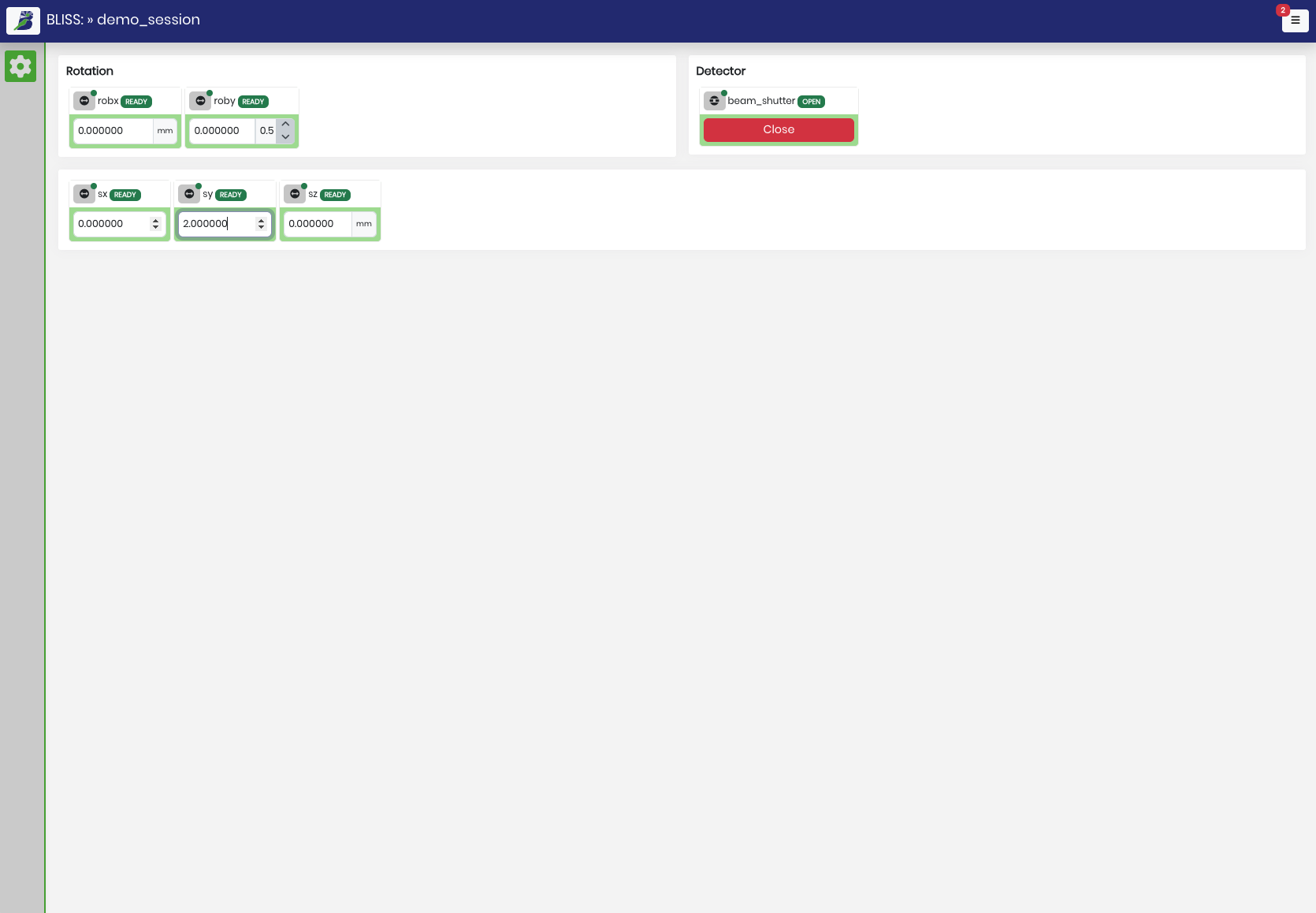
Bliss Web UI¶

Bliss Web UI provides a mechanism to create simple user interfaces to monitor many hardware objects. Bliss Web UI is built using shared UI components from daiquiri-ui to provide a consistent user experience beteween applications.
Installation¶
Bliss Web UI is provided in a separate package and can be installed with:
pip install blisswebui
Configuration¶
The blisswebui is responsible of the interpretation of it’s own configuration.
For a detailed information refers to the configuration documentation from the blisswebui project
For a short version:
-
Bliss Web UI is configured via Beacon using the
webuifolder i.e.beacon://webui. -
Because it’s not a BLISS configuration, the root folder have to contain an
__init__.ymlwithbliss_ignored: true:
bliss_ignored: true
Debug¶
The BLISS API can expose it’s state from the BLISS shell.
Check the actual objects¶
The actual exposed objects are stored in the object_store.
DEMO [1]: current_session.rest_service.object_store
Out [1]: List of exposed objects
robx
roby
For each objects events are monitored and propagated, which could take some resources.
The object_store allow to register and unregister objects on the fly.
Check the actual tasks¶
The actual tasks are stored in the async_tasks.
DEMO [2]: current_session.rest_service.async_tasks
Out [2]: List of tasks
9a749eb9-4e24-4ee8-ad0c-b31a24c15d36 DONE long_task(...)
05a9e667-6f12-45c1-a34a-31524856194e RUNNING my_scan(...)
c6b2bfb3-0fcb-45cd-9bbf-75d4f9c99f76 RUNNING roby.move(...)
This service allow to check the status of the tasks.
In case of problem, the task can be manually killed with async_tasks.